Shorthand FAQ
Using Shorthand for Storytelling

Embedding Content into Other Platforms
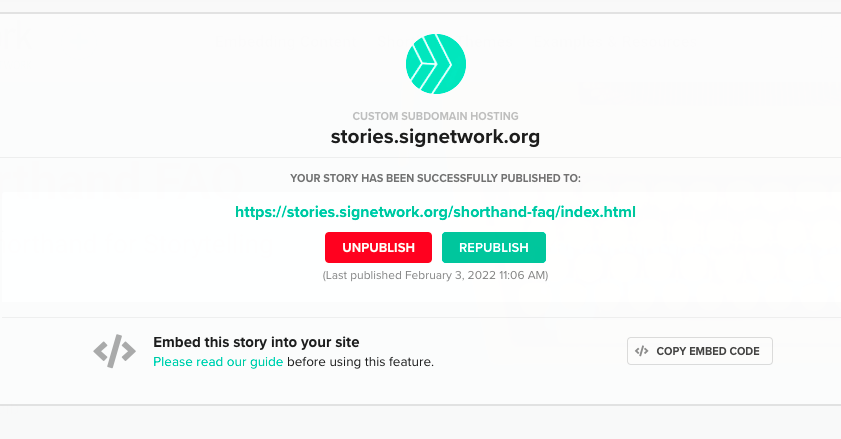
Once published, you can embed your Shorthand story into anything that accepts full HTML code.
- Click Republish
- Click Copy Embed Code
- Paste the code into the desired document

Embedding Content into Your Shorthand Story
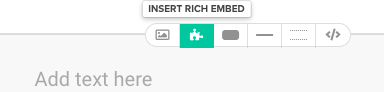
Copy a link from the other platform and paste into the Rich Media option in Shorthand.

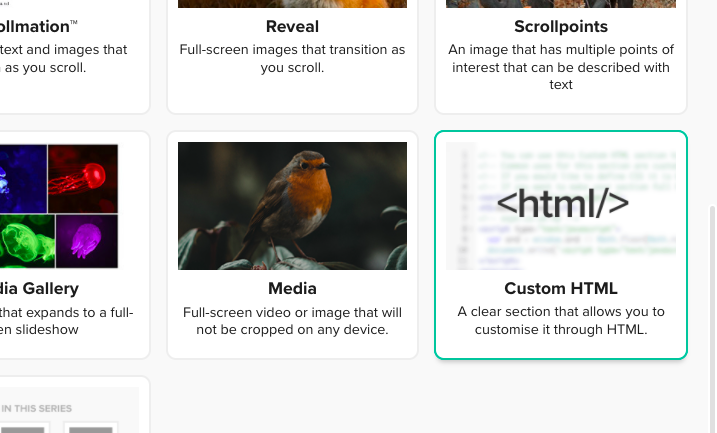
Or, copy code from the other platform and in Shorthand click Add Section, Custom HTML. Paste the code into the resulting block, and click Preview to view the results.

A few ideas for embedding content into your Shorthand Stories
- Tableau Public: For visualizing maps and data
- Padlet: For interactive boards
- SoundCloud: For adding audio to your story
- InfoGram: For infographics
- Youtube/Vimeo videos
- Many more!

Notes About Alt Text
Here are a few resources that were recommended to me about alt text. The gist:
- Consider putting the keyword phrase near the beginning of the description, then move into a description.
- Be specific and succinct. Aim for 10-15 words at most.
- Describe information, not aesthetics
- When images include text, simply write the text as the alt text.
How to Write Great Alt Text Descriptions
My personal pet peeve is: Imagine you have to listen to someone read you literally everything that is on the webpage, including 'link,' 'visited link,' 'combo box,' 'navigation bar,' etc. You find yourself wanting to scream 'Read me just the facts!'
Lighthouse Accessibility Check
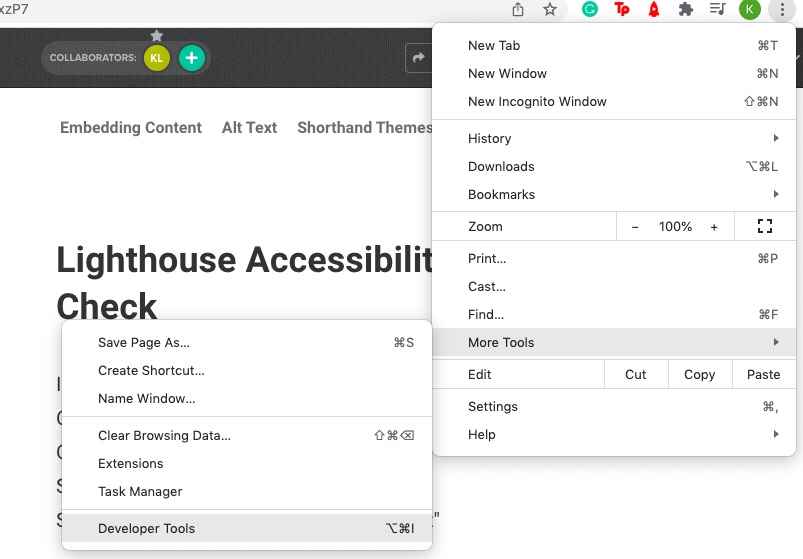
In a Chrome Browser:
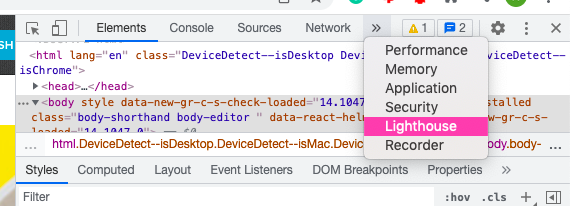
Click the more options option in the far right
Click "More Tools," "Developer Tools"

Select "Lighthouse"
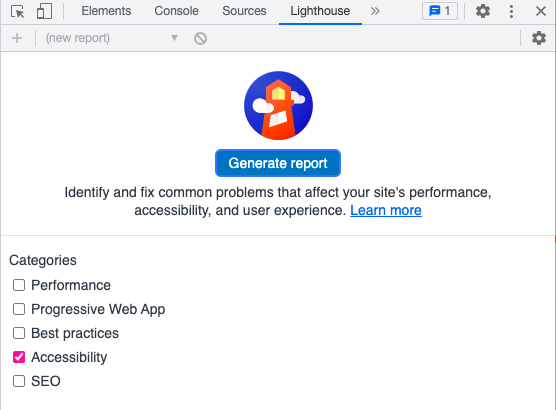
Select "Accessibility" and "Generate Report"


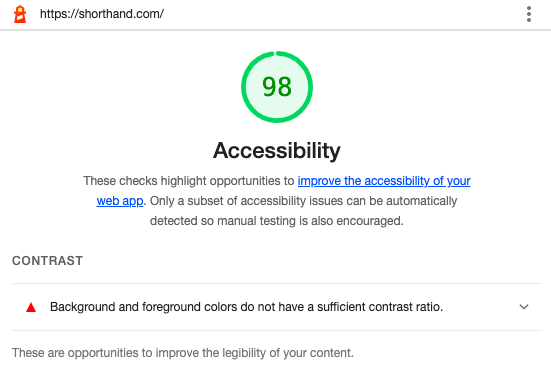
Lighthouse will generate a score and display any accessibility issues.
Running Lighthouse in Incognito mode may get the best results.

Shorthand Themes
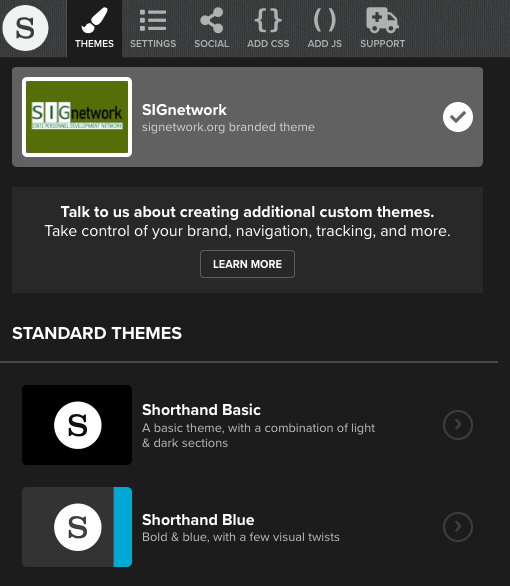
Themes offer some preset design options for your header and sections.
The themes available in our plan are Shorthand Basic, Shorthand Blue, and a custom-branded SIGnetwork theme. Click the Themes icon to change the theme of your story.

Shorthand Examples
- Start Network: An Annual Report
- School Leaders on the Frontline: Individual Stories
- 407 and Rising: Sharing Data
Embedding External Sources:
- The Story of AI in Patents: Uses simple buttons and links for a lengthier description/report of briefly discussed topics
- Brexit by Numbers: Embedded graphs, maps, and infographics
- Hipsters, Gin, and the Basket of Goods: Embedded charts and timeline
Resources
